※インフォメーションBOXは予約ページ上部にご案内文章を掲載できる機能です。表示イメージは以下の記事でご確認いただけます。
▼プラン一覧などの上部にご案内文章や画像を掲載したい
https://489ban.tayori.com/q/reserve/detail/420248/
インフォメーションBOXは画像の掲載も可能です。
予約ページの上部に画像やバナーを掲載したい場合に以下の設定をご活用ください。
【設定方法】
[1]掲載したい画像のURL(リンク)をご用意のうえ、
管理画面「トップページ」→「インフォメーションBOX」→「一覧」→「編集」(または新規作成)に進みます。
https://reserve.489ban.net/admin/faq/informationbox

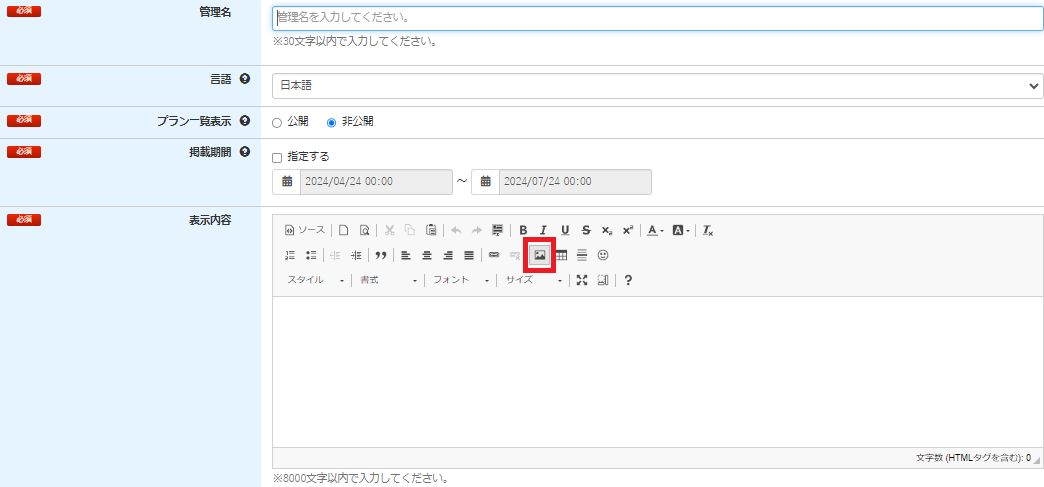
[2]「表示内容」欄の上部にある「イメージ」のアイコンをクリックすると、
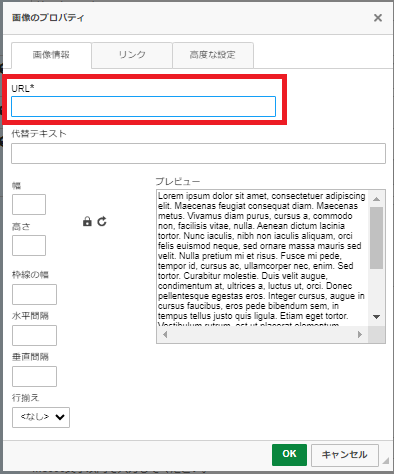
以下のような画面が開きますので、「URL」欄に挿入したい画像のURLを貼り付けます。
※必要に応じて「幅」や「高さ」などもご調整ください。

[3]画像のURLを貼り付けした後、画面右下の「OK」ボタンを押すと画像が挿入されます。
そのままインフォメーションBOXの設定を完了し、予約ページで画像が表示されているかご確認をお願いいたします。
■補足事項:画像の高さ・幅について
画像の高さや幅を数値で指定した場合、予約者が利用している端末(パソコンやスマートフォン等)に関わらず指定したサイズで画像が表示されます。
予約者が利用している端末の画面幅にあわせて画像を表示させたい場合は以下の設定をお試しください。
【設定箇所】
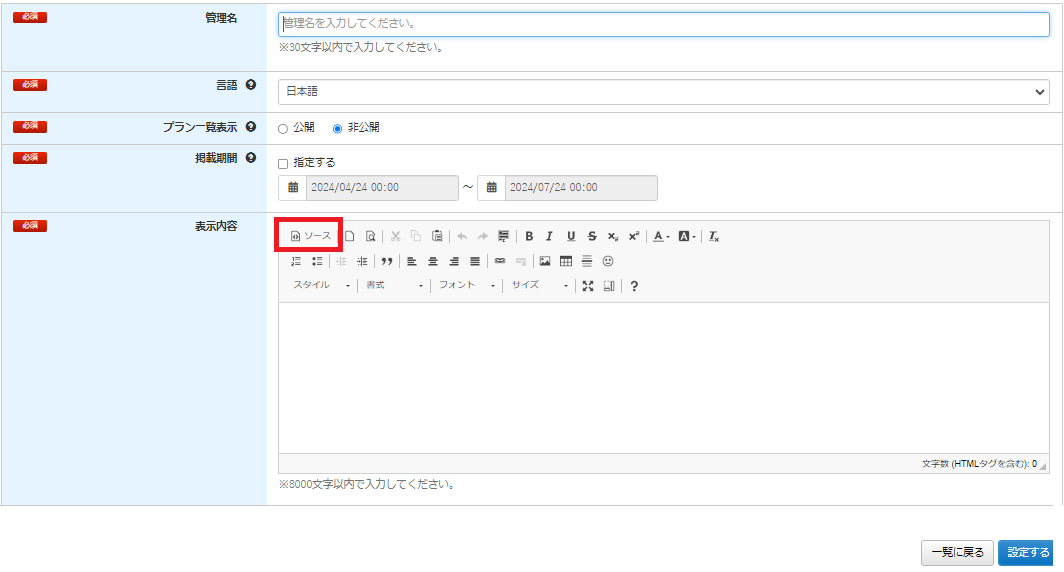
管理画面「トップページ」→「インフォメーションBOX」→「一覧」→「編集」→「表示内容」の「ソース」をクリックします。

ソース内の幅(width)を以下の設定例のように指定します。
▼設定例
<img alt="" src="【画像のURLが入ります】" style="width: 400px; max-width: 100%;">
※『width: 400px』『max-width: 100%』の数値を必要に応じてご変更ください。
※幅を調整しても高さ(height)に指定がある場合、画像が縦長や横長になってしまう可能性があるため、設定例では高さ(height)を削除しています。
ご設定後はご想定どおりに予約ページに反映されているか、パソコンやスマートフォンでご確認ください。
■補足事項:リンクの設定について
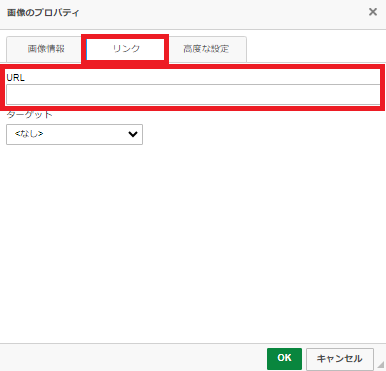
画像をクリックした際に、別ページへリンク(移動)させたい場合は、
上記の[2]の画面で「リンク」のタブをクリックし、「URL」の欄にリンクさせたいページのURLをご入力ください。